Three Awesome CSS Tricks &
Using Classes and ID's.
Hey friends — here I share three CSS tricks and discuss the best practices associated with using
Classes and/or ID's.

TABLE OF CONTENTS
Three Awesome CSS Tricks (From @webdev_manish)
- Smooth Scrolling
- Center Anything
- Using any Image or GIF as cursor
What are the best practices associated with using Classes vs. ID's?
Three Awesome CSS Tricks
Ⅰ. Smooth Scrolling
- Make scrolling your website an eye pleasing experience by setting scroll behaviour to smooth.

Ⅱ. Center Anything
- Beginners face problems centering different elements. Use this in CSS to center your elements in HTML.

Ⅲ. Using any Image or GIF as cursor
- You can use any image or GIF as your cursor. You can either use it throughout your entire website, or on any element you'd like.
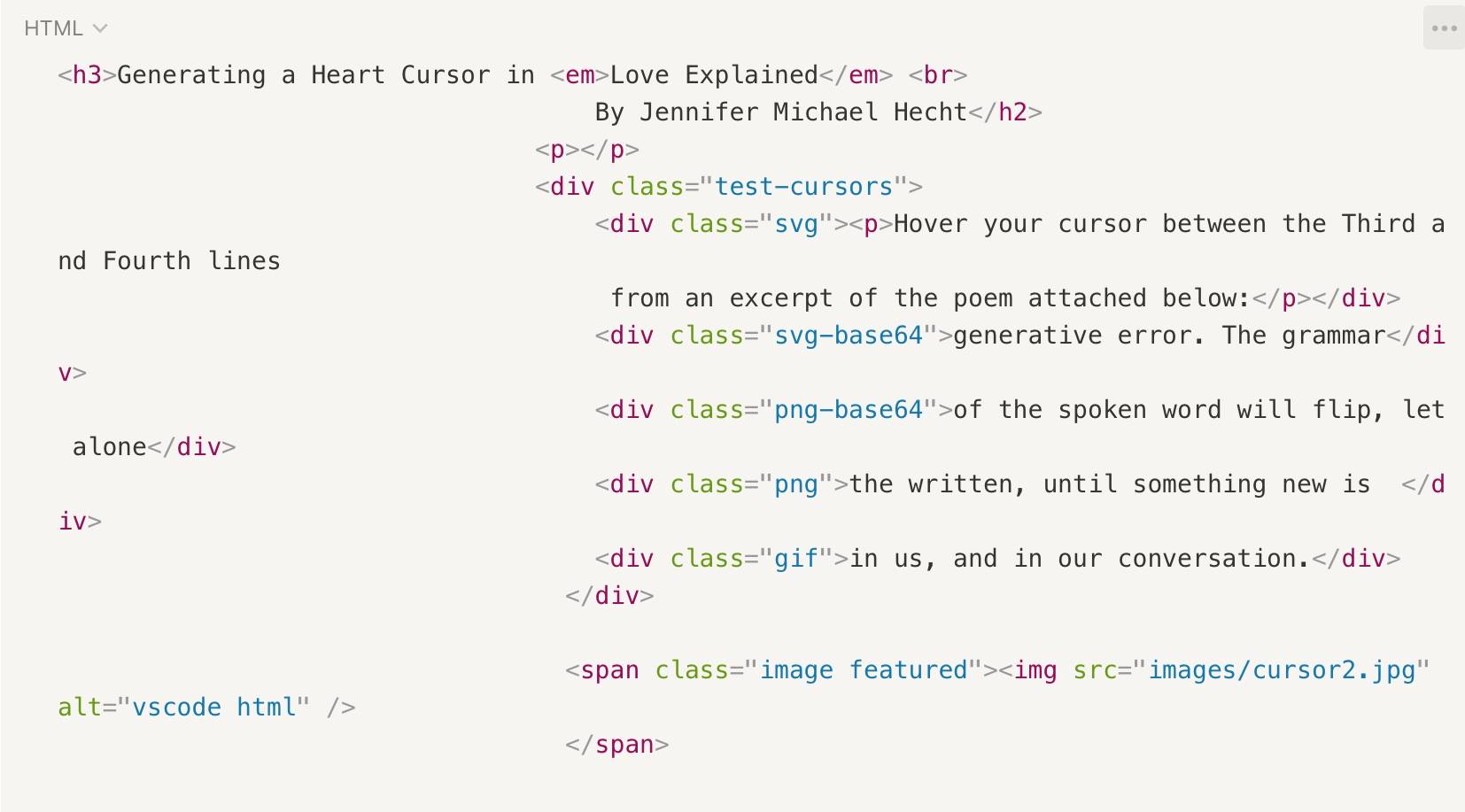
Generating a Heart Cursor in Love Explained
By Jennifer Michael Hecht
Hover your cursor over the third and fourth boxes which contain excerpts from Jennifer Michael Hecht's poem. Move your cursor within these boxes to see what happens.


The World of CSS Selectors
What are the best practices associated with using Classes vs. ID's?
CLASSES .
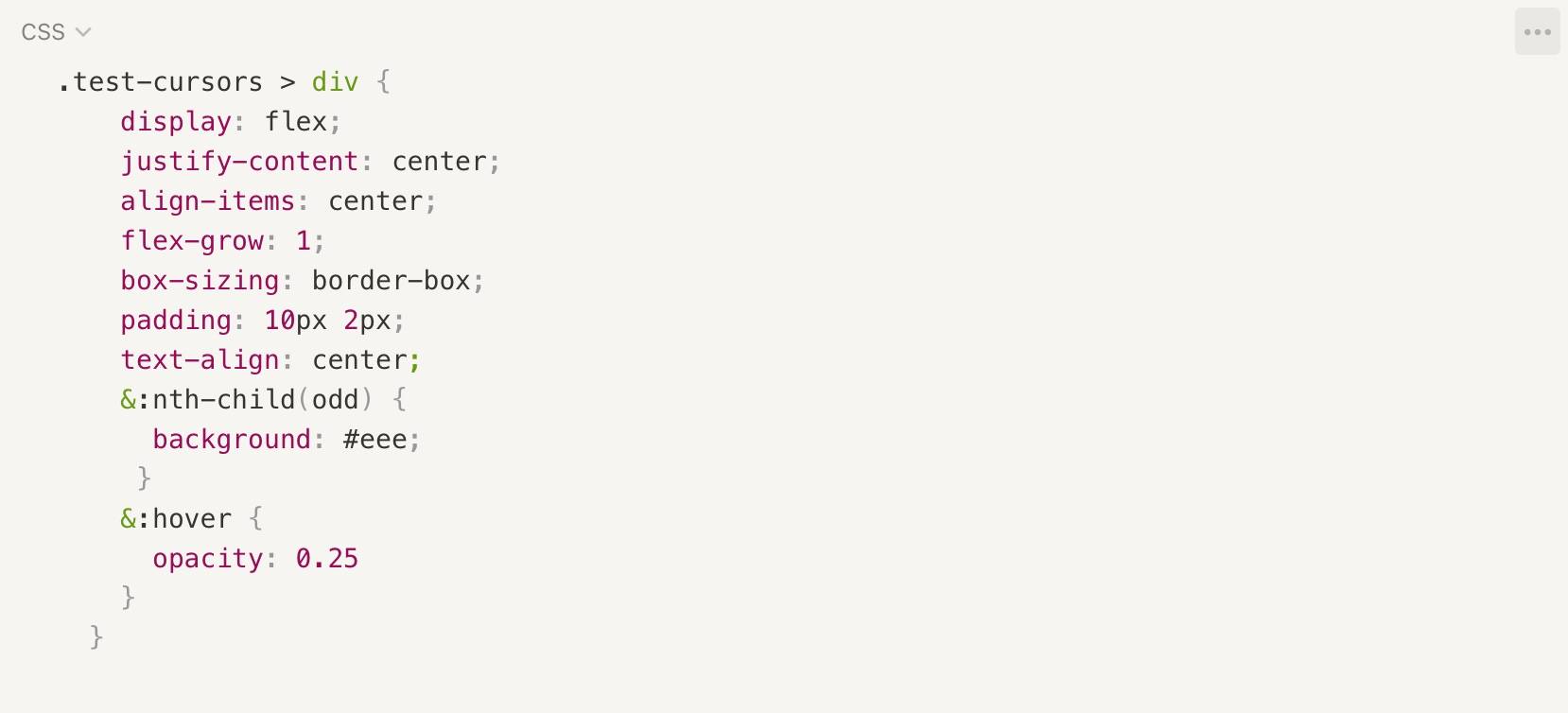
The HTML and code snippets show that we've been working with CLASS, rather than ID selectors.
How can we know what type of CSS selector we're working with?
Everything you do in CSS follows a basic pattern (or syntax). It looks like this:
Selector {
Property: value;
}
In the above HTML and CSS examples, we selected a class element, represented by a dot. For example: .test-cursors. Whenever you see the dot . just think 'class.' We labelled the class .test-cursors in HTML. Then, when we go to style the HTML with CSS, CSS will alter all HTML content which has been 'identified' with that specific class ID. This allows us to add specific changes to our markup elements. It's creating a 'class' of elements. I could have different groups and style them similarly; we often have groups of things we style similarly. By defining a class, we are able to group content together.
ID Selectors #
ID selectors are used as a hook to single out a single element. An ID is something we add onto HTML as an attribute. Anytime we need to be able to style ONE thing differently. For example, styling 'logout', or 'search' with a CSS ID selector might look like this:
#logout {
color: dark-blue;
height: 200px;
}
The button id for 'logout' in HTML button is called "logout."This is how we can identify and style it using CSS.
button id="logout"